MIDTERM 6 PART 1: Understanding and Using Layers
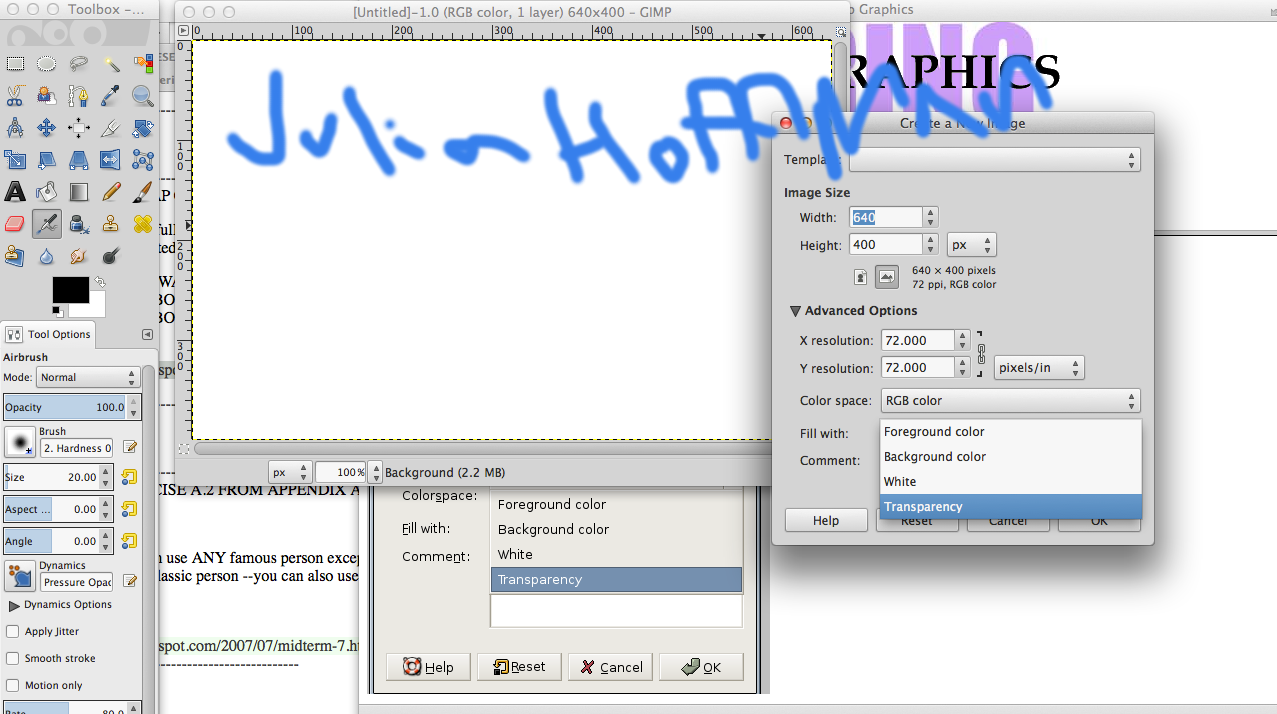
Here I am creating a new image in GIMP with transparency.
Here is the image, ready for the caption.
Here I've added the caption, and am ready to add a new layer.
Here is the new layer I added with the layer menu. Notice above the image notes 2 layers, and below it notes 3.
Here I've adjusted the opacity to 50%, so my layers show through.
Here I have created a new layer called "TUX".
With my new layer created, I am ready to copy and paste the Penguin into my layered image.
Here is the Penguin, I have put him into the TUX layer with by pressing the anchor icon while selecting TUX.

Here I've deleted the transparent layer and the Penguin shows through.
Here is the finished PNG file.
MIDTERM 6 PART 2: Animated GIFs
Here I am creating my script with the file-create-logo-->text circle and inputing my name for the text.
I've opened the layer window and can see the two layers in my image.
Next I copied the text layer "Julia Hoffman" to my clipboard for later use.
Then I selected "new layer" from the layer menu, chose "white" for the fill type, and named it New Layer 1.
Here is the image so far, with the text pasted back in.
A. Next I began to create the animated effect. I selected the rotate tool on the GIMP toolbar, and highlighted the "floating selection" or pasted layer in the layers window.
B. Next selected a 45 degree rotation on the rotation tool menu that popped up when I clicked on my image, and click rotate.
C. Next I anchor the new rotated (floating) layer to "New Layer 1".
I repeated the last three steps (which I have labeled A, B, and C) 3 times to create layers 2-4.
Here is new Layer 2.
New Layer 3
New Layer 4
To save my image as a GIF animation I select "export as animation"
Then I use the export as function to export the GIF animation to my desktop so that I can open it with my web browser to view my completed animation.
Finally, I can view my animation by opening it from my desktop in Safari.
Here is my completed animation!
This is an assignment for computer graphics. It is a midterm exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc